Paint net – Paint.NET isn’t your grandma’s paint program; it’s a surprisingly powerful, free image editor that’s been quietly building a dedicated following. Forget clunky interfaces and frustrating limitations – Paint.NET boasts a surprisingly intuitive workflow and a robust plugin ecosystem, making it a viable alternative to more expensive software like Photoshop. This exploration delves into its history, features, and the vibrant community that fuels its ongoing development.
From its humble beginnings as a student project to its current status as a go-to tool for many digital artists and hobbyists, Paint.NET’s journey is a testament to the power of open-source collaboration and community feedback. We’ll examine its core features, compare it to industry giants, and uncover the hidden gems within its plugin library. Get ready to unleash your inner digital artist!
Paint.NET’s History and Development

Paint.NET, a free and open-source raster graphics editor, boasts a surprisingly rich history, evolving from a humble college project into a widely used and respected image editing program. Its journey showcases the power of community involvement and a commitment to continuous improvement.Paint.NET’s origins trace back to a 2004 Washington State University senior project by Rick Brewster. Initially conceived as a simple image editor, it quickly gained traction due to its intuitive interface and surprising power, offering a compelling alternative to more resource-intensive professional software.
Its free availability played a significant role in its early adoption.
Early Development and Feature Additions
The early years saw a rapid expansion of features, driven largely by user feedback and Brewster’s dedication. Initial versions focused on establishing a solid foundation of core editing tools, including layers, selection tools, and basic effects. Subsequent releases steadily incorporated more advanced features, responding directly to user requests and identifying areas for improvement. This iterative approach, prioritizing user experience, contributed significantly to Paint.NET’s growing popularity.
The Role of the Community
The Paint.NET community has been instrumental in its evolution. Users actively participate in forums, reporting bugs, suggesting new features, and even contributing code directly through plugins. This collaborative development model fosters a continuous cycle of improvement, ensuring that Paint.NET remains relevant and responsive to the needs of its users. The vibrant community acts as a crucial testing ground and feedback mechanism, shaping the direction of the software’s development.
For example, the addition of many popular effects and plugins are direct results of community requests and contributions.
Major Updates and Milestones
A significant milestone was the transition to a fully open-source model, further empowering the community to contribute and shape the future of the software. While specific version numbers and release dates are readily available on the official Paint.NET website, the overall trajectory reflects a consistent pattern of enhancement, stability improvements, and the integration of user-suggested features. Each major update generally includes a range of performance improvements, bug fixes, and new tools or effects, reflecting the ongoing collaborative development process.
This continuous evolution ensures Paint.NET remains a competitive and relevant option in the image editing landscape.
Core Features and Functionality
Paint.NET, while not as feature-rich as industry giants like Photoshop or GIMP, offers a surprisingly robust set of tools for image editing, particularly geared towards casual users and those needing a lightweight, fast, and easy-to-learn program. It successfully occupies a niche between simple paint programs and professional-grade software, providing a good balance of power and accessibility. Its strengths lie in its intuitive interface and efficient performance, making it a great option for quick edits, simple image manipulations, and even some more advanced tasks.Paint.NET’s feature set is a curated selection, focusing on usability and common tasks.
While it lacks the extensive layer styles and advanced masking capabilities of Photoshop, it handles basic layer manipulation, adjustments, and effects with aplomb. Compared to GIMP, which boasts a more comprehensive but steeper learning curve, Paint.NET prioritizes ease of use without sacrificing significant functionality. For example, while both offer a selection of filters, Paint.NET’s are generally easier to understand and apply.
Similarly, while GIMP provides more extensive scripting capabilities, Paint.NET’s straightforward interface makes it quicker to achieve common editing goals.
Feature Comparison with Other Software
Paint.NET’s core strength is its simplicity and speed. It excels at tasks like quick image resizing, color correction, basic retouching, and applying simple effects. Photoshop, on the other hand, provides an unparalleled level of control and a vast array of tools for professional-grade image manipulation, including advanced masking, layer styles, and powerful retouching tools. GIMP, a free and open-source alternative, offers a similar feature set to Photoshop but with a steeper learning curve and a more complex interface.
Paint.NET’s advantage lies in its ease of use, making it a great choice for beginners or those needing quick and efficient image editing without the complexity of the other two.
File Format Support
The following table compares the file format support of Paint.NET, Photoshop, and GIMP. Note that the specific versions of the software can influence the exact range of supported formats.
| File Format | Paint.NET | Photoshop (CS6 and later) | GIMP |
|---|---|---|---|
| PNG | Yes | Yes | Yes |
| JPEG | Yes | Yes | Yes |
| GIF | Yes | Yes | Yes |
| TIFF | Yes | Yes | Yes |
| PSD | No | Yes | Yes (with limitations) |
| RAW | No | Yes (many formats) | Limited support (via plugins) |
| BMP | Yes | Yes | Yes |
User Interface and Workflow
Paint.NET’s user interface is designed for simplicity and efficiency. The main window features a straightforward layout with toolbars, a canvas area, and a layers panel. The tools are clearly labeled and easily accessible. The workflow is generally linear: users select a tool, perform an action on the image, and then save their changes. This intuitive design makes it easy for beginners to pick up and use the software effectively.
The layers panel allows for basic layer manipulation, including adding, deleting, rearranging, and adjusting layer opacity. While lacking the advanced layer features of Photoshop, the layer system in Paint.NET is sufficient for most common image editing tasks. Overall, the user experience is designed to be both user-friendly and efficient, minimizing the time required to complete common editing tasks.
Plugin Ecosystem and Extensions
Paint.NET’s robust plugin ecosystem is a huge part of what makes it such a versatile and powerful image editor. These add-ons, created by a dedicated community of developers, significantly expand the software’s core functionality, offering users a wide range of specialized tools and effects that aren’t included in the base program. This extensibility is a key factor in Paint.NET’s enduring popularity among both casual users and digital artists.The impact of plugins on Paint.NET’s capabilities is transformative.
Without them, the software would be limited to its built-in features. Plugins add everything from sophisticated filters and effects to entirely new workflows and functionalities, effectively turning Paint.NET into a highly customizable digital art studio tailored to individual needs. This allows users to personalize their workflow and tackle a much broader range of projects.
Popular Paint.NET Plugins
Many plugins exist, catering to various needs. Some standouts consistently receive high praise and widespread use within the Paint.NET community. These plugins demonstrate the breadth and depth of the community’s contributions.
- Effects: Plugins offering advanced effects like realistic lighting, advanced blurring techniques (beyond the standard Gaussian blur), and stylized filters (e.g., mimicking painting styles) are consistently popular. These often provide more nuanced control and higher-quality results than the built-in options.
- Selection Tools: Plugins enhancing selection capabilities are highly valued. These might include tools for more precise selections, intelligent object selection, or specialized selection shapes beyond the standard rectangles and ellipses. Imagine a plugin that automatically selects a person from a photograph, for example.
- File Format Support: Plugins expanding file format compatibility are crucial for seamless workflow integration. Some plugins add support for specialized image formats not natively supported by Paint.NET, such as RAW image files from specific cameras.
Plugin Enhancements to Specific Functionalities
Let’s examine how plugins specifically boost certain Paint.NET features.
- Filters: The built-in filters are useful, but plugins often provide significantly more advanced options. For instance, a plugin might offer a “realistic watercolor” filter that simulates the texture and subtle variations of actual watercolor paint, going beyond simple color washes. Another example could be a sophisticated noise reduction filter capable of preserving image detail better than the built-in options.
- Effects: Plugins can introduce entirely new effects. Imagine a plugin that applies a lens flare effect, mimicking the optical phenomenon seen in photographs taken with bright light sources. Or perhaps a plugin that simulates a 3D emboss effect, giving images a sense of depth and texture not easily achievable with the base program.
Tutorial Creation and Learning Resources: Paint Net

Paint.NET, despite its intuitive interface, benefits from structured learning. This section provides a beginner’s tutorial and a curated list of resources to help you master this powerful image editor. We’ll cover basic image manipulation and even delve into creating simple animated GIFs.
A Basic Paint.NET Tutorial: Image Manipulation
This tutorial focuses on adjusting brightness and contrast, cropping, and resizing an image. Let’s assume you have a photo you want to enhance. First, open the image in Paint.NET. Locate the “Adjustments” menu. Within this menu, you’ll find “Brightness/Contrast.” Experiment with the sliders to find a balance that enhances your image; increasing brightness lightens the image, while increasing contrast increases the difference between light and dark areas.
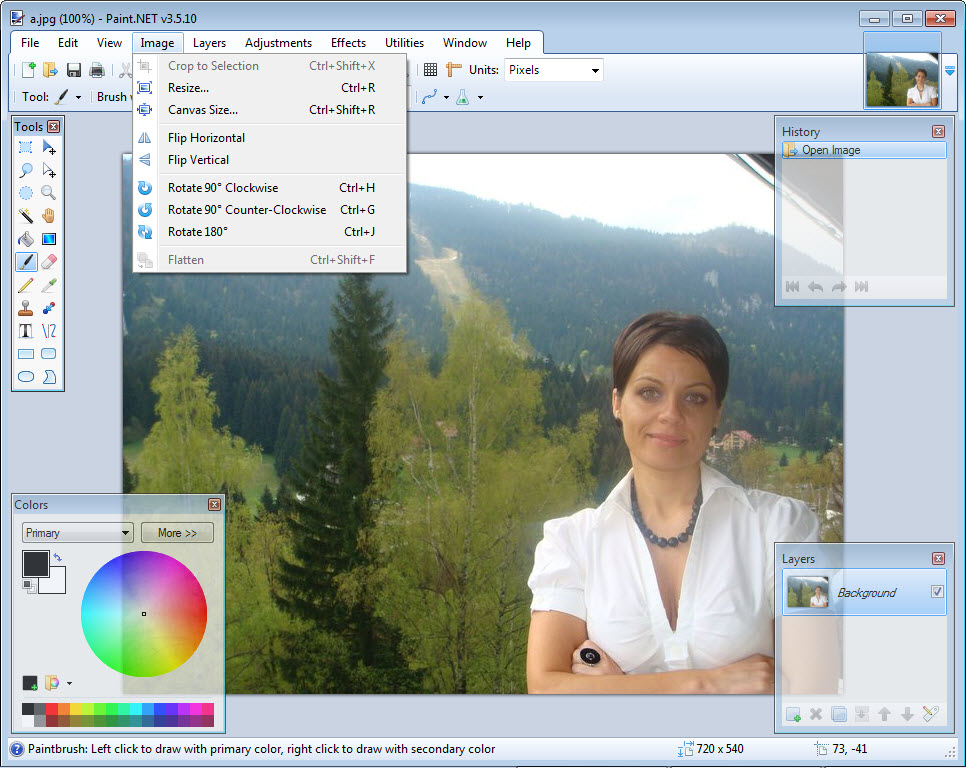
Next, to crop your image, use the rectangular selection tool (it looks like a dotted rectangle). Drag it over the area you want to keep. Then, use the “Image” menu and select “Crop to Selection.” Finally, resizing is done via the “Image” menu, selecting “Resize.” Here you can input the desired dimensions in pixels or percentages. Remember to save your changes!
Online Resources for Learning Paint.NET
Finding helpful resources is key to improving your Paint.NET skills. The official Paint.NET website is an excellent starting point, offering documentation and potentially some tutorials. Many YouTube channels dedicated to digital art and image editing often include Paint.NET tutorials in their content. Searching for “Paint.NET tutorial [specific task]” on YouTube will likely yield many relevant videos. Additionally, online forums dedicated to Paint.NET or broader digital art communities can be valuable for asking questions and troubleshooting problems.
These forums often have experienced users who can offer assistance and advice. Finally, keep an eye out for blog posts and articles focusing on specific Paint.NET techniques; these can provide in-depth explanations and step-by-step instructions.
Creating a Simple Animated GIF with Paint.NET and Plugins
Creating animated GIFs requires a plugin, as Paint.NET doesn’t natively support animation. A popular choice is the “Animation” plugin. Once installed, you’ll need to create multiple image layers in Paint.NET, each representing a frame of your animation. For instance, if you want to create a simple bouncing ball animation, you would create several layers, each showing the ball in a slightly different position.
After creating all the frames, use the Animation plugin to combine these layers into an animated GIF. The plugin’s interface usually allows you to set the delay between frames, controlling the animation speed. After configuring the settings, export the file as a GIF. Remember that the quality and file size of the GIF will depend on the number of frames and their resolution.
A simpler animation with fewer frames will result in a smaller file size. For a more complex animation, more frames and higher resolution will lead to a larger file size.
Comparison with Similar Software
Paint.NET occupies a unique niche in the image editing world, sitting comfortably between lightweight tools and the behemoths of professional-grade software. Understanding its strengths and weaknesses relative to competitors like GIMP and Photoshop is key to appreciating its value proposition. This comparison focuses on performance, resource usage, and feature sets to highlight where Paint.NET shines and where it falls short.Paint.NET’s performance, resource usage, and feature set differ significantly from both GIMP and Photoshop.
It prioritizes speed and ease of use over the extensive, sometimes overwhelming, feature sets of its more powerful counterparts. This makes it a compelling option for specific user groups while leaving others wanting more.
Performance Comparison: Paint.NET, GIMP, and Photoshop
Paint.NET boasts impressive speed, especially when handling smaller to medium-sized images. Its lightweight nature translates to quicker load times and snappier responsiveness compared to the resource-intensive GIMP and Photoshop, particularly on systems with less powerful hardware. GIMP, while open-source and powerful, can be noticeably slower, especially with large files or complex operations. Photoshop, the industry standard, offers unparalleled performance but demands significant system resources, making it less ideal for lower-end machines.
For example, applying a complex filter in Paint.NET might take seconds, whereas the same operation in GIMP could take minutes, and in Photoshop, it could still be fast but at the cost of higher RAM usage.
Resource Usage Comparison: Paint.NET, GIMP, and Photoshop
Paint.NET’s low resource footprint is a major advantage. It runs smoothly on older or less powerful machines, something that cannot always be said for GIMP or Photoshop. GIMP’s resource consumption can be quite high, especially when working with large images or numerous layers. Photoshop, known for its extensive features, is notorious for its demanding resource needs, often requiring high RAM and powerful processors for optimal performance.
A user working on a high-resolution image with numerous layers in Photoshop might experience significant lag, while the same project in Paint.NET would likely run smoothly.
Feature Set Comparison: Paint.NET, GIMP, and Photoshop
Paint.NET provides a streamlined set of features focusing on ease of use and common image editing tasks. It lacks the advanced features found in GIMP and especially Photoshop, such as advanced masking tools, extensive layer styles, and professional-grade color correction capabilities. GIMP offers a broader range of features than Paint.NET, including more advanced tools for photo manipulation and digital painting.
Photoshop, however, reigns supreme in terms of features, providing a comprehensive suite of tools for virtually any image editing task imaginable, from basic retouching to complex compositing and 3D manipulation. For instance, Paint.NET may offer basic cloning tools, while GIMP provides more sophisticated healing brushes, and Photoshop offers advanced content-aware fill capabilities.
Target User Base for Paint.NET
Paint.NET’s target audience is primarily casual users and students who need a simple, fast, and easy-to-learn image editor. Its intuitive interface and straightforward features make it ideal for tasks like basic photo editing, creating simple graphics, and quick image manipulations. Users who require advanced features, extensive layer control, or professional-grade tools will likely find Paint.NET’s capabilities limiting and should consider GIMP or Photoshop instead.
For example, a high school student creating a simple poster for a school event would find Paint.NET perfectly adequate, whereas a professional photographer retouching images for a client would likely need the power and precision of Photoshop.
Advanced Techniques and Workflows

Paint.NET, while seemingly straightforward, packs a surprising punch when you delve into its advanced features. Mastering techniques like layer masking, blending modes, and color correction unlocks a whole new level of creative control, transforming simple edits into professional-looking results. This section explores these advanced features and provides a practical workflow for creating a complex image.
Beyond the basics of selecting, cropping, and adding text, Paint.NET offers a robust set of tools for achieving sophisticated image manipulation. Understanding how these tools interact allows for efficient and creative workflows, resulting in polished and impactful images.
Layer Masking
Layer masking is a non-destructive editing technique that allows you to selectively reveal or hide portions of a layer. Imagine you’ve painted a vibrant sunset on one layer, but you want to only show it peeking through a window on another layer. A layer mask allows you to do just that, without permanently altering your sunset layer. You create a mask as a grayscale image; black hides the layer, white reveals it, and grays create varying degrees of transparency.
In Paint.NET, you add a mask to a layer via the Layers menu, and then use tools like the paintbrush or gradient tool to paint on the mask, controlling the visibility of the underlying layer. This offers precise control and the ability to easily modify your edits later.
Blending Modes
Blending modes dictate how layers interact with each other. Instead of simply placing one layer on top of another, blending modes alter how the colors combine. For instance, “Multiply” darkens the underlying layer, while “Screen” brightens it. Experimenting with different blending modes can create dramatic effects, such as adding a realistic shadow or subtly blending colors together.
Paint.NET offers a wide variety of blending modes, each offering unique results, encouraging exploration and experimentation. The possibilities are nearly limitless, allowing for the creation of complex and visually interesting effects.
Color Correction
Color correction is crucial for enhancing the overall look of an image. Paint.NET provides tools like levels and curves to adjust the brightness, contrast, and color balance. Levels allows for precise adjustments to the tonal range of the image, while curves offer more granular control, allowing for targeted adjustments to specific areas of the tonal range. These tools are vital for correcting color casts, enhancing detail, and achieving a consistent and appealing look across an image.
Proper color correction is often the final step in a professional workflow, ensuring the image is visually pleasing and accurately represents the intended mood or aesthetic.
Creating a Complex Image: A Step-by-Step Guide, Paint net
This guide details the creation of a stylized portrait using several Paint.NET features.
- Sketching: Begin with a rough sketch on a new layer using a low-opacity brush. This serves as a guide for the subsequent painting process.
- Base Colors: Create a new layer beneath the sketch and block in the main colors using the paint bucket tool. Adjust the layer opacity to maintain visibility of the sketch.
- Shading and Highlights: Create additional layers for shading and highlights. Using different blending modes (like Multiply for shadows and Screen for highlights), add depth and form to the portrait.
- Details: Add fine details like hair strands, clothing textures, and facial features on separate layers. This allows for easy editing and refinement of individual elements.
- Color Correction: Once the painting is complete, use the Levels and Curves adjustments to refine the overall color balance and contrast.
- Final Touches: Add any finishing touches such as text or special effects on new layers. Experiment with different blending modes to integrate these elements seamlessly.
Digital Painting Workflow
A typical digital painting workflow in Paint.NET involves utilizing layers extensively. Starting with a sketch on a low-opacity layer, subsequent layers are added for base colors, shading, highlights, and details. Each layer allows for independent adjustments and edits, maintaining non-destructive editing. Blending modes are employed to create a cohesive and realistic look. Color correction is performed as a final step to enhance the overall visual appeal.
This layered approach ensures flexibility and precision throughout the creation process. Regular saving of the project at various stages is crucial to prevent data loss.
Troubleshooting and Common Issues
Paint.NET, despite its user-friendly interface, can sometimes present challenges. Understanding common problems and their solutions can significantly improve your workflow and prevent frustration. This section covers troubleshooting steps for various issues, from file compatibility problems to unexpected program crashes.
File Compatibility Problems
Paint.NET primarily supports its own `.pdn` file format, which allows for the preservation of all layer information and editing history. However, users may encounter issues when trying to open or save files in other formats like JPEG, PNG, or TIFF. Sometimes, images saved in other formats may lose data, especially regarding layers and transparency. For instance, saving a complex image with multiple layers as a JPEG will flatten the image, merging all layers into a single layer and discarding layer information.
To maintain the integrity of your work, always save your project as a `.pdn` file and only export to other formats when you’re finished editing. If you encounter problems opening files from other applications, try saving them as a different format (like PNG) before importing them into Paint.NET.
Plugin Conflicts and Errors
Paint.NET’s extensive plugin ecosystem offers a wide range of functionalities, but installing incompatible or conflicting plugins can lead to crashes or unexpected behavior. If Paint.NET crashes frequently or behaves erratically after installing a new plugin, the plugin is the most likely culprit. To troubleshoot, try temporarily disabling plugins one by one to identify the offender. This can usually be done through Paint.NET’s plugin manager.
If you suspect a specific plugin is causing problems, uninstalling it is the best solution. Remember to always download plugins from reputable sources to minimize the risk of encountering malicious or poorly coded plugins. Consider keeping a backup of your Paint.NET installation before installing any significant number of plugins, to allow for easy restoration in case of severe problems.
Program Crashes and Unexpected Behavior
Occasional crashes are unfortunately a possibility with any software, and Paint.NET is no exception. Several factors can contribute to crashes, including hardware limitations (like insufficient RAM), corrupted files, or bugs within Paint.NET itself. If Paint.NET crashes frequently, check your system’s resources. If your computer is low on RAM or has a slow hard drive, it might struggle to handle large or complex images.
Consider upgrading your hardware or closing unnecessary applications to free up resources. Ensure you have the latest version of Paint.NET installed, as updates often include bug fixes and performance improvements. In rare cases, reinstalling Paint.NET might be necessary to resolve persistent crashes. If crashes continue after trying these steps, contacting the Paint.NET community for support is a good next step.
Frequently Asked Questions
This section addresses some of the most frequently asked questions about Paint.NET.
| Question | Answer |
|---|---|
| How do I undo an action? | Use the “Edit” menu and select “Undo” or press Ctrl+Z. |
| How do I select a specific area of an image? | Paint.NET offers various selection tools, including rectangular, elliptical, lasso, and magic wand selections. Choose the tool that best suits your needs from the toolbar. |
| How do I save my work? | Use the “File” menu and select “Save” to save your project as a `.pdn` file. Use “Save As” to export to other formats like JPEG, PNG, or TIFF. |
| Where can I find plugins for Paint.NET? | Many plugins are available on the official Paint.NET website and other reputable online resources. Exercise caution when downloading plugins from unknown sources. |
| My image looks blurry. What can I do? | Check your image’s resolution. Low resolution images will appear blurry when enlarged. You can also try using sharpening filters found under the “Adjustments” menu. |
Community and Support
Paint.NET boasts a surprisingly vibrant and helpful online community, a crucial aspect of the software’s longevity and success. This community isn’t just a bunch of users; it’s a network of passionate individuals who contribute to the software’s development, assist fellow users, and share their creative projects. Their collective knowledge and willingness to help makes Paint.NET a truly collaborative experience.The strength of the Paint.NET community lies in its accessibility and welcoming nature.
Unlike some software communities that can be intimidating for newcomers, Paint.NET’s community actively fosters a supportive environment where users of all skill levels feel comfortable asking for help or sharing their work.
The Paint.NET Online Community Resources
The primary hub for Paint.NET community interaction is the official forum. Here, users can post questions, share tips and tricks, showcase their artwork, and discuss various aspects of the software. The forum is well-organized with dedicated sections for different topics, making it easy to find relevant information. Beyond the official forum, you’ll find active Paint.NET groups on social media platforms like Facebook and Reddit, offering alternative avenues for interaction and support.
These platforms provide a more casual setting for sharing quick tips, asking for help with specific problems, and connecting with other users. These resources, combined, create a comprehensive network of support for Paint.NET users.
Experiences Seeking Help and Support
Many users report positive experiences seeking assistance within the Paint.NET community. For instance, someone struggling with a complex layer effect might post a screenshot of their work and a description of the problem on the forum. Experienced users often quickly respond with solutions, offering detailed step-by-step instructions or alternative approaches. Similarly, those seeking help with plugin installation or troubleshooting often receive prompt and effective support from the community.
The collaborative nature ensures problems are solved efficiently, fostering a sense of shared learning and mutual assistance.
Community Contributions to Paint.NET’s Improvement
The Paint.NET community plays a significant role in the software’s ongoing development and improvement. Users actively contribute by reporting bugs, suggesting new features, and even developing plugins and extensions. The developers actively engage with the community, incorporating feedback and contributions into updates. This continuous feedback loop ensures that Paint.NET remains a relevant and user-friendly program, directly reflecting the needs and desires of its users.
The community’s contributions aren’t just limited to bug reports; they also include the creation of tutorials, templates, and other resources that enrich the overall Paint.NET experience for everyone.
Paint.NET’s a great free option for quick image edits, but when you need serious 3D modeling for a project, you’ll want something more robust. That’s where software like solidworks 2022 comes in; its powerful features are perfect for creating complex designs. Then, once you’ve got your 3D model rendered, you can easily import those images back into Paint.NET for final touches and tweaking.
Future Development and Potential

Paint.NET, despite its impressive capabilities, still has room for significant growth and improvement. Its open-source nature and dedicated community provide a strong foundation for future development, allowing for both organic expansion and targeted feature additions based on user feedback and technological advancements. The future looks bright, but realizing its full potential will require careful planning and execution.The potential for Paint.NET’s future development is vast, encompassing improvements to existing features, the addition of entirely new functionalities, and a continued focus on user experience.
This growth, however, isn’t without its challenges; balancing community contributions with professional development, maintaining compatibility across diverse hardware and software, and ensuring the long-term sustainability of the project are all key considerations.
Improved Non-Destructive Editing
Currently, Paint.NET’s non-destructive editing capabilities are somewhat limited. Expanding these capabilities, perhaps by implementing a layer-based system similar to Photoshop’s, would significantly enhance the program’s professional-level editing potential. This could involve implementing layer masks, adjustment layers, and blending modes, allowing for more complex image manipulation without permanently altering the original image data. Imagine being able to easily adjust the color balance of a specific area without affecting the rest of the image – that’s the power of a robust non-destructive workflow.
This would greatly increase its appeal to graphic designers and photographers.
Enhanced Vector Graphics Support
While Paint.NET excels in raster graphics, integrating more robust vector graphics support would broaden its appeal and functionality. This could involve the ability to import and edit SVG files natively, or even the inclusion of basic vector drawing tools. This would allow users to create scalable graphics alongside their raster work, streamlining the design process for projects requiring both types of imagery.
Consider the convenience of designing a logo in vector format and seamlessly integrating it into a raster-based artwork.
AI-Powered Features
The integration of artificial intelligence (AI) could revolutionize Paint.NET’s capabilities. Imagine features such as automated background removal, intelligent upscaling, AI-powered image restoration, or even style transfer tools. Similar features have already seen success in other image editing software, demonstrating the potential for increased user efficiency and creative possibilities. For example, an AI-powered background removal tool could save users significant time and effort compared to manual methods.
This would align Paint.NET with the latest trends in image editing technology.
Challenges for Future Growth
Maintaining a balance between community contributions and professional development is a significant challenge. While the open-source model encourages community involvement, ensuring code quality, consistency, and security requires careful management. The project also needs to navigate the complexities of maintaining compatibility across a wide range of operating systems and hardware configurations, as well as addressing the potential for security vulnerabilities.
Finally, securing funding and resources to support ongoing development and maintenance is crucial for Paint.NET’s long-term sustainability. This might involve exploring avenues like crowdfunding or grants to ensure the project’s continued growth.
Case Studies
Paint.NET, despite its relatively simple interface, has proven itself a surprisingly versatile tool capable of producing impressive results across a wide range of creative projects. Its open-source nature and extensive plugin support contribute to its adaptability, allowing users to tailor the software to their specific needs. The following examples showcase the diverse applications of Paint.NET in various fields.
Logo Design with Paint.NET
Many small businesses and independent artists utilize Paint.NET for logo creation due to its ease of use and powerful features. The software’s vector-like capabilities, achieved through careful layering and the use of tools like the Line and Curve tools, allow for the creation of clean, scalable logos. For instance, a hypothetical coffee shop owner might use Paint.NET to design a logo featuring a stylized coffee bean, incorporating gradients and custom text fonts to achieve a professional look.
The process would involve careful planning of the composition, precise use of the tools to create clean lines and curves, and the use of layers to allow for easy editing and adjustments. The final result, exported as a high-resolution PNG or SVG (with the help of plugins), could then be used across various platforms.
Photo Editing and Enhancement
Paint.NET’s robust photo editing capabilities are often overlooked. Beyond basic adjustments like brightness and contrast, features such as the clone stamp tool, selection tools, and layers allow for significant image manipulation. A photographer might use Paint.NET to retouch blemishes in a portrait, adjust the color balance of a landscape photo, or even create a composite image by blending multiple photos together.
For example, they could use the healing brush to remove a distracting element from a landscape photograph, then adjust the color saturation to enhance the vibrancy of the remaining scene. The non-destructive editing capabilities, thanks to layers, allow for easy experimentation and adjustments without permanently altering the original image.
Digital Illustration and Painting
While not a full-fledged digital painting program like Photoshop, Paint.NET offers sufficient tools for creating digital illustrations. The various brushes, coupled with the layer functionality, allow artists to build up complex illustrations step-by-step. A freelance illustrator might use Paint.NET to create a simple line art piece, then add color and shading using layers and different brush settings. The use of blending modes and layer effects can significantly enhance the final artwork, creating depth and realism.
Imagine an artist creating a whimsical character illustration, using a combination of custom brushes to achieve different textures and styles, and then layering these elements to create a dynamic composition.
Web Graphic Design
Paint.NET’s ability to export images in various formats, including PNG and JPG, makes it suitable for creating web graphics such as buttons, banners, and icons. The precise control offered by the tools and the ability to create sharp lines and shapes are essential for web design. A web developer might use Paint.NET to create a series of buttons for a website, carefully designing their shape, color, and text to maintain consistency with the overall website design.
The ability to easily resize and export these graphics in various formats, optimizing them for web use, makes Paint.NET a practical tool for this purpose.
Accessibility and Usability
Paint.NET, while a powerful and versatile image editor, presents a mixed bag when it comes to accessibility and usability for diverse user groups. Its intuitive interface generally makes it approachable for beginners, but certain aspects could benefit from improvements to cater to users with disabilities and those with varying levels of technical proficiency.
Paint.NET’s Accessibility Features
Paint.NET’s built-in accessibility features are currently limited. While the program’s interface is generally straightforward and visually clear, it lacks features specifically designed for users with visual impairments or motor skill challenges. For example, there’s no built-in screen reader compatibility or keyboard navigation support beyond basic controls. This significantly limits accessibility for visually impaired users who rely on assistive technologies.
The absence of customizable keyboard shortcuts for frequently used tools also poses a challenge for users with limited motor skills.
Usability for Users with Varying Technical Expertise
Paint.NET’s usability varies depending on the user’s technical skills. Beginners will find the straightforward interface and basic tools easy to grasp, enabling quick completion of simple tasks like cropping and color adjustments. However, more advanced features and plugins may require a steeper learning curve. The lack of comprehensive tooltips and in-app guidance can be frustrating for users unfamiliar with image editing software.
Experienced users, on the other hand, may find the software’s limitations in advanced features or customization options to be a hindrance.
Suggested Improvements for Enhanced Accessibility and Usability
Several improvements could significantly enhance Paint.NET’s accessibility and usability. Implementing robust screen reader compatibility would be a crucial step towards inclusivity. This would allow visually impaired users to navigate the interface and use the software effectively. Adding customizable keyboard shortcuts for all tools and functions would improve usability for users with motor skill challenges. More detailed tooltips and interactive tutorials would be beneficial for users of all skill levels, particularly those new to image editing.
Furthermore, a more flexible and customizable interface, perhaps allowing users to adjust font sizes, color contrast, and layout, would improve accessibility for users with visual impairments. Consideration should also be given to providing alternative input methods, such as voice control, to broaden accessibility. Finally, a well-organized help system with comprehensive documentation and troubleshooting guides would address the common challenges faced by users of varying technical expertise.
Last Point
So, whether you’re a seasoned pro looking for a lightweight alternative or a complete newbie taking your first steps into the world of image editing, Paint.NET deserves a serious look. Its blend of ease of use, powerful features, and active community makes it a compelling choice. With a constantly evolving plugin ecosystem and a supportive online community, Paint.NET’s future looks bright, promising even more innovative tools and creative possibilities for years to come.
Give it a try – you might be surprised at what you can create!
FAQ Explained
Is Paint.NET only for Windows?
Yep, unfortunately, it’s Windows-only.
Can I use Paint.NET for professional work?
Absolutely! While it lacks some advanced features of Photoshop, many professionals use it for specific tasks or as a lightweight alternative.
How’s the learning curve?
It’s pretty gentle. The interface is intuitive, and tons of tutorials are available online.
What file formats does it support?
It supports a wide range, including JPG, PNG, GIF, TIFF, and more. Check the documentation for the full list.
Is the community helpful?
The Paint.NET community is known for being incredibly supportive and helpful. Forums and online groups are great resources.
